1、准备条件
1.1、设计师应该注重的地方
移动端最大的问题在于多种装备,多种平台,多种尺寸,当我们在做手机端H5网页设计稿时(固然包罗微信端的H5网页设计),若是没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的。那么多手机屏幕尺寸,设计稿应该根据哪一个尺寸作为尺度尺寸。现在已经有许多2K分辨率的手机屏幕了,设计稿是不是也要把宽高随着最大分辨率来设计。显然不是。先看一下市面上主流的手机尺寸:


我们在H5开发初期的时刻,举行了种种尺寸的设计稿实验,好比1倍的(320X480)、2倍的(640X1136)、3倍的(1242X2280)像素。最终得出的试验效果是。H5的设计稿一样平常设计为640X1136即可。即iphone 5s的物理像素(也即是5、5c以及将要公布的5se的物理像素,这一系列手机在iphone的占有率中是最高的), 既知足了retina用户的显示需求,又能降低2G、3G用户加载图片需要的带宽。不外,你若有更高质量的追求,750*1334像素的设计稿也是一个不错的选择。
1.2、开发者应该注重的地方
不管在手机浏览器照样在微信客户端或者腾讯新闻客户端开发,内容多数不能全屏显示的。在底部或者顶部多多少少会有一个状态栏的占位,并不能展示手机的所有尺寸。一些手机浏览器底部会有导航,也有些会在顶部和底部都有占位,好比导航栏、状态栏。顶部的占位会把内容往下挤,底部的占位会把内容遮盖住。以是,我们在举行H5页面内容计划结构设计的时刻,不能把重要内容放在太偏下或者太偏上的位置,否则前端结构时可能泛起内容显示不全的情形。若是有滑动的交互操作,用户很有可能触发浏览器页面的滑动,导致较差的用户体验。
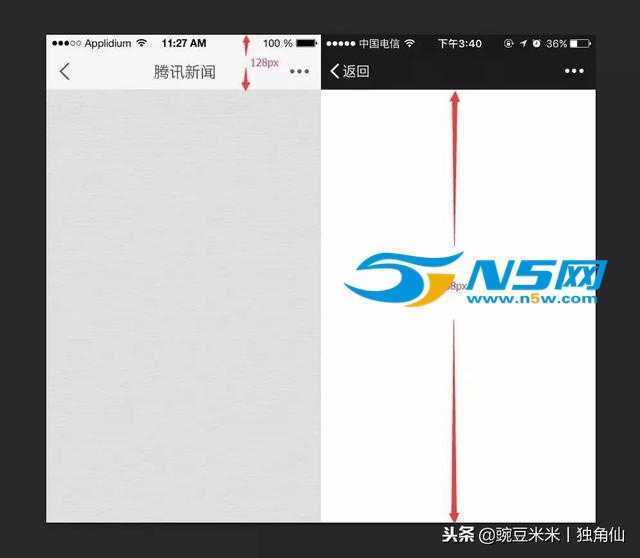
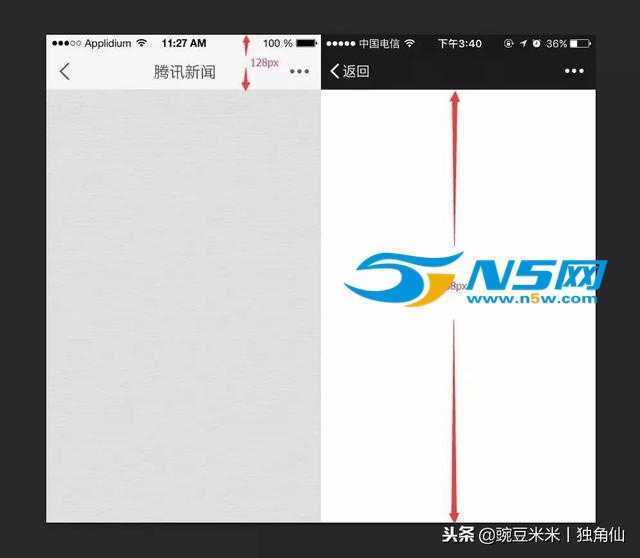
下图为腾讯新闻客户端和微信内置浏览器的占位高度,在640×1136(iphone5s)上他们的高度是一样的。若是你的页面高度跨越1008px,页面就会泛起转动功效。




除去顶部也许130px的像素,底部也许150左右的像素,内容的平安高度也许有850左右,怎么结构页面,详细要看你的项目主要在什么环境上运行。
2、最先着手
2.1、页面流程
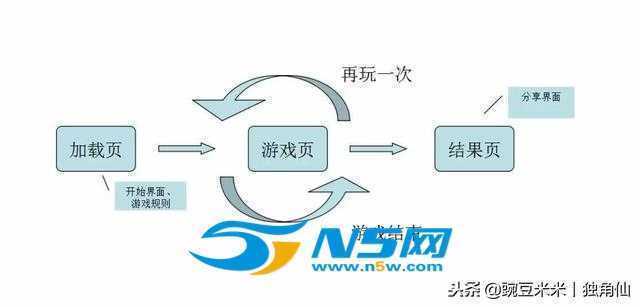
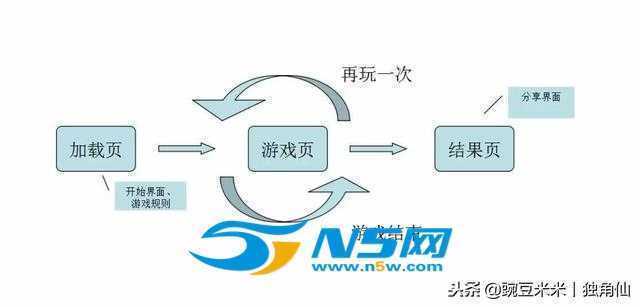
当我们在玩一个简朴的H5游戏的时刻,其流程通常会包罗以下步骤:
1、 泛起一个载入进度条,载入一些必须的图片、音频、字体等文件;
2、 显示主菜单,提醒用户最先游戏;
3、 进入游戏主逻辑。在游戏过程中,当用户胜利或者失败,或是触发了某个按钮或者按键时,游戏会退出,显示效果页面。
4、用户分享游戏或者关闭游戏。
也就是说一个完整的H5游戏,至少有3个页面不可或缺,就是加载页、游戏页、效果页。由此也可以延伸出多个页面,好比最先页,分享页等。




2.2、资源的加载
区别于通俗的网页的开发,H5游戏需要大量的视觉听觉素材,而且用户的网络的带宽有限。当你使用了许多的图片、声音、视频以及媒体文件的时刻,用户会破费一些时间守候浏览器从服务器下载。 若是在编写游戏时, 你不把它放在心上,不提前加载而直接使用, 等你开发完游戏到真实的用户场景上运行时,你就会碰到问题多多,由于图片和声音文件是异步加载的,你的JavaScript代码会在资源所有加载完成前执行。这经常导致一个红叉的图片在上蹿下跳,声音效果在需要时不播放或者延迟良久冒出来一个声音. 好的开发习惯是建立一个预加载器,延后剧本代码的执行,直到所有的资源都下载完毕为止,这个时刻才放出游戏的最先按钮,让用户介入游戏。
我们经常会看到,一些站点在首次进入的时刻会先显示一个进度条,等资源加载完毕后再出现页面,进度条也许像这样:




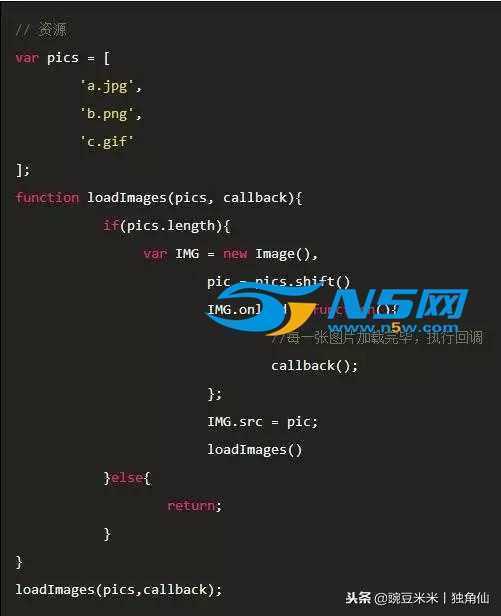
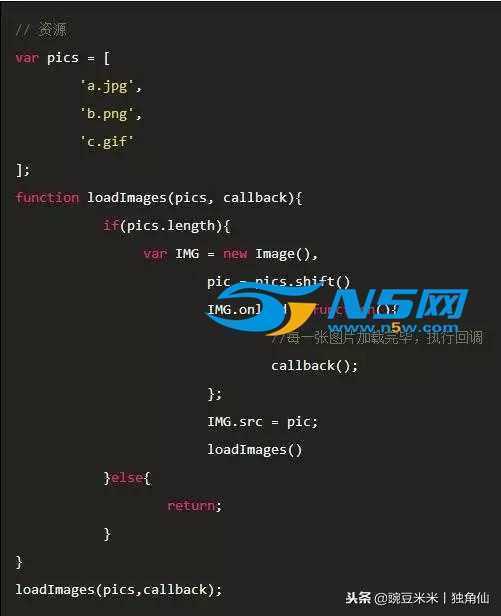
以图片的加载为例,大致的代码应该是这样:
至于预加载的手艺原理,实在也相当简朴,就是维护一个资源列表,挨个去加载列表中的资源,然后在每个资源加载完成的回调函数中更新进度即可。




当前加载完的资源个数/pic总数*100,就是加载进度的百分比了。
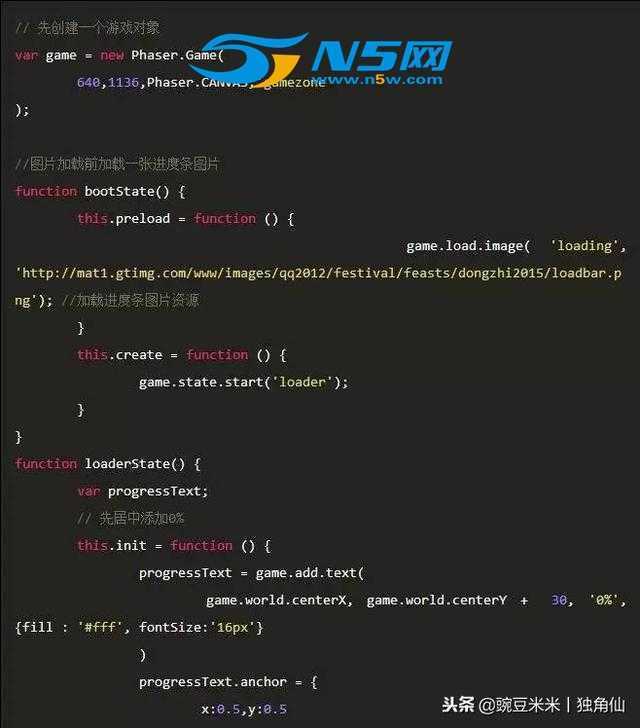
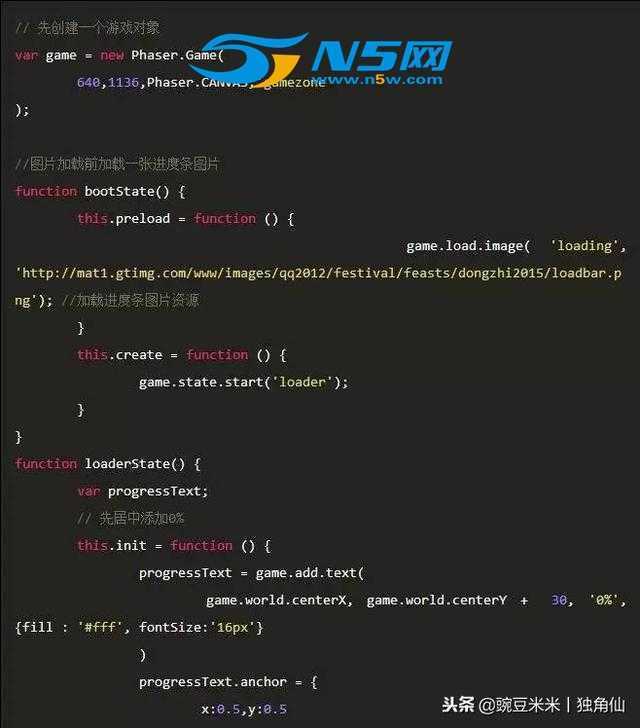
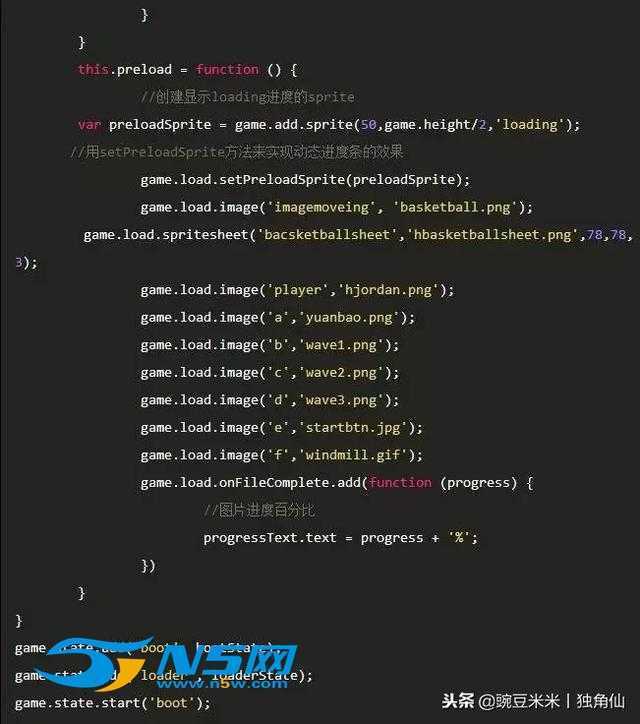
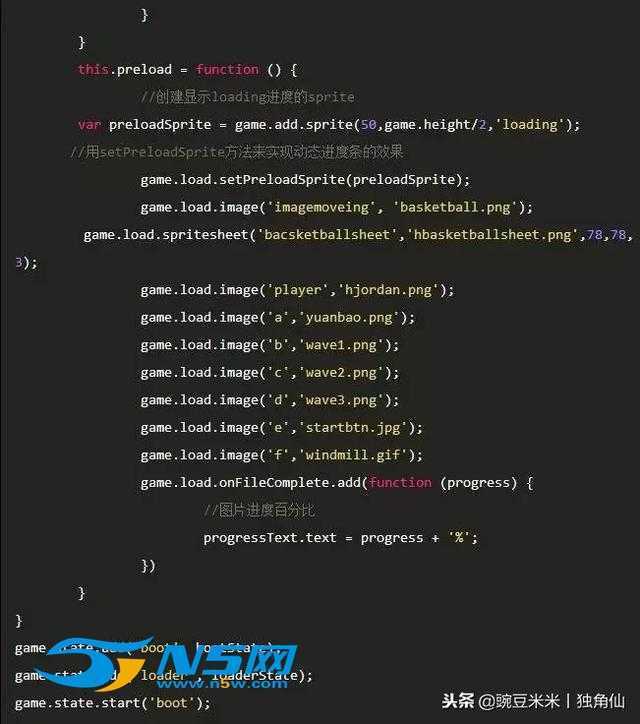
固然,我们没必要手动写自己的加载器,许多优异的游戏框架已经帮我们做到了,好比phaser,下面是phaser实现预加载的代码,详细的示例点我,点我








在上述的例子中,我们先建立一个游戏工具,然后往这个游戏工具中添加了两个方式,boot方式执行的时刻准备了一张进度条图片,loaderState方式执行的时刻,加载游戏所需的图片,并在页面上显示当前的进度。在多关卡的游戏中,加载的设置尤为重要。
3、明白游戏
3.1、熟悉phaser
对于一款游戏来说,框架就是它的基石。好的框架能是开发者利器,能够辅助开发者做出强有力的,跨浏览器的游戏,能给宽大玩家带来更细腻的作品。Phaser是一款专门用于移动及桌面的HTML5 2D游戏开发的开源免费框架,内置游戏物理引擎,它也就是传说中100行代码之内搞定Flappy Bird的神器。通过这个框架我们可以很容易地开发桌面和移动的小游戏。接下来我会以这个框架为基础,领会游戏的开发知识。
你可以点击这里获取phaser源码。点我,点我!
Phaser是一个单独的js文件,你可以通过script的标签来使用它。
<script type=”text/javascript” src=”phaser.js”></script>
3.2、游戏开发的天下观
游戏的界面分三个条理,天下、舞台和摄像机。若是把游戏看做通过手机旁观的一部话剧,话剧都是在舞台上举行演出的,舞台的背后是天下。我们看到的画面都是通过现场的摄像机提供给我们的。摄像机有一个视角,这个视角到那里,我们就能看到那里的画面,游戏中所有看的见的器械,都是在舞台中的。可以把舞台看成游戏中所有工具最顶层的一个容器,然而舞台下面就是天下了,可以把它看成仅次于舞台的一个顶层容器,天下与舞台差别的地方在于,舞台的巨细是你可视元素(工具)的巨细,是牢固巨细的,然则天下确实是可以改变巨细的,甚至是无限大的,而且可以随时设置成我们想要的巨细,天下默认的巨细是舞台的巨细,我们看到的画面都是通过摄像机工具获得的,摄像机工具有个视角局限,这个局限跟舞台的巨细局限是一样的,若是天下的局限是大于舞台的,那么摄像机就可以在天下中随便移动了,移动到差别的位置,我们就能看到差别的器械。
所有展示的器械,都在舞台上,天下有多大,摄像机就可以走多远,改变天下的巨细,摄像机才可以在舞台上移动。天下限制你的局限,舞台给你准备素材,摄像机展示多彩的界面。明白了天下、舞台、摄像机的看法,面向工具的游戏编程就好明白多了。




游戏工具:game
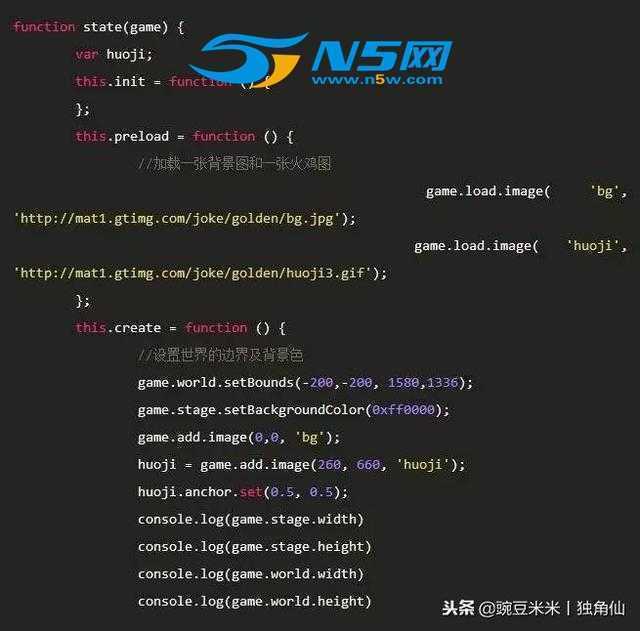
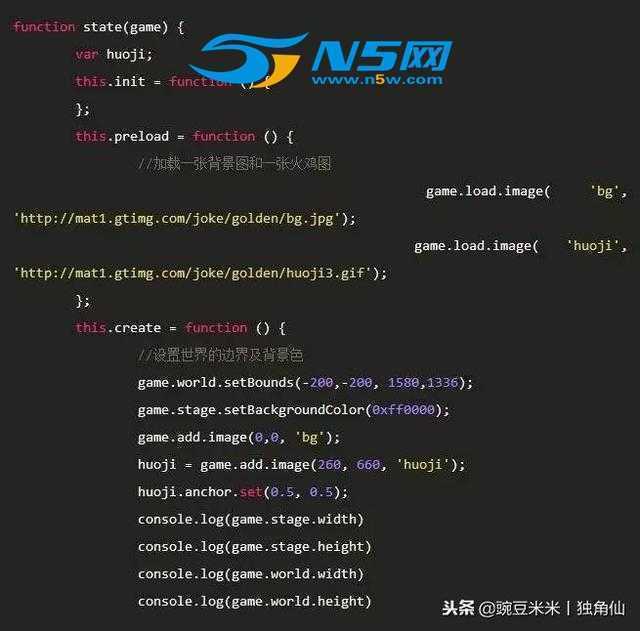
可以通过以下代码,建立一个宽为640,高为1136的canvas标签,canvas的父标签是id=“gamezone”的div,当建立完毕后,天生一个game工具,然后会直接执行state工具中的方式。
var game = new Phaser.Game(
640,1136,Phaser.CANVAS,’gamezone’,state
);
舞台:game.stage
天下:game.world
摄像机:game.camera
通过代码,我们可以更好的明白游戏的天下,详细的示例,点我,点我!使用前后左右键可以移动摄像机的视角,点击屏幕可以把视野聚焦到火鸡身上。








3.3、游戏场景的生命周期
什么牌子的连衣裙好,这6个小众品牌连衣裙简直美出天际
场景:game.state
场景指的是游戏中差别的界面或内容,好比游戏菜单界面为一个场景,真正玩游戏的界面为一个场景,差别的关卡又是差别的场景等等。场景能把一个庞大的游戏分成许多小块,各个场景可以自力出来,从而简化游戏的开发。游戏中的场景看法加倍普遍,例如一个只是执行某些准备工作的然则没有实质的画面显示出来的state(状态),我们也把它叫做一个场景。一个游戏正是由众多场景所组成的。当我们建立一个游戏工具后,但这只是一个空的游戏,内里什么器械都没有,接下来往游戏里添加场景,并在差别的条件下切换场景,这样,一个个场景就构成了差别的游戏。




第一段代码示例中的




就是添加场景和启动场景。
场景的添加可以随意的,不按顺序,场景的启动也是,知足条件后触发即可,有些场景用户在竣事游戏后都看不到也用不到,好比游戏的商铺的场景(场景3),然则它确确实实存在过的。
把一个场景单拿出来,查看场景的内部的代码,代码循环:








每一个场景都市拥有这一个到五个方式,preload、create、update、render至少要存在一个,其中,update和render会循环执行,直到下一个场景最先。为什么要这么设计呢?举个例子来说,网速是H5的短板,可以在在游戏启动时只加载主菜单所需的资源,以提高游戏启动的速率。然后在每进入一关时,加载这一关所必须的资源。这样能更好的改善用户体验。
3.4、元素
明白完天下和场景这两大块,算是明白游戏开发的70%了,剩下的就是些细微的器械了,让我们先对它有一些熟悉,等使用的时刻可以再查手册。
元素就是游戏的显示工具,顾名思义就是能够在舞台上显示的工具,也就是我们在游戏中所能看到的器械,我们只有领会了这些显示工具,才气做出一个好游戏。




文字(Text):
我们可以通过文本工具,显示浏览器默认的字体和你通过css加载的字体,它是对canvas文本的的一个包装。
图形(Graphics):
图形工具是对canvas绘图的一个包装,简捷快捷的绘制出多边形。
图像(Image):
图像是一个轻量级工具,你可以使用它来显示任何不需要物理引擎或者动画的义务器械。它可以旋转、缩放、剪切,并吸收输入事宜。它可以完善的用于标识、靠山、简朴的按钮和其他非精灵类图形。
精灵(Sprite):
精灵是游戏的生命体,险些可用于所有的可视化物体。基本上,精灵是有一套坐标和渲染在画布上的纹理所组成。精灵也包罗了一些分外的属性,例如物理移动、输入处置、事宜、动画等等。
瓦片(TileSprite):瓦片精灵是个有着重复纹理的精灵。纹理可以被转动、缩放,而且自动包裹边缘。请注重,TileSprites 和通俗的精灵默认没有输入处置方���和物理引擎刚体,两者都必须要启用后才会具有这些特征。
组:(Group)
组是一个用于显示种种工具(包罗 Sprites 和 Images)的容器。我们可以把许多工具放进一个组里,然后就可以使用组提供的方式对这些工具举行一个批量或是整体的操作。好比要使组里的工具赞成举行一个位移,只需要对组举行位移就可以了,又好比要对组里的所有工具都举行碰撞检测,那么就只需要对这个组工具举行碰撞检测就行了。
接下来以瓦片精灵为例,讲述各个元素的使用。瓦片精灵类似于css中的靠山平铺,详细事例点我,点我,这里所有大靠山图,都是有一张小小的瓦片拼接出来的,按上下左右可以移动视角。




3.5、物理引擎




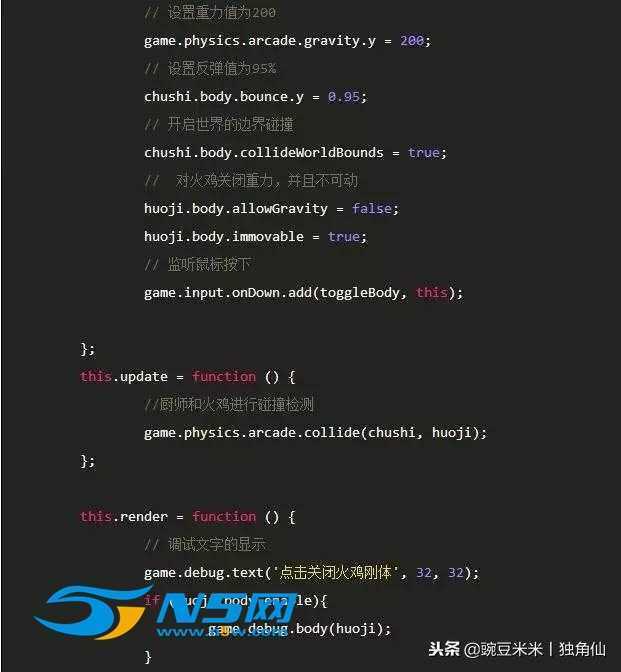
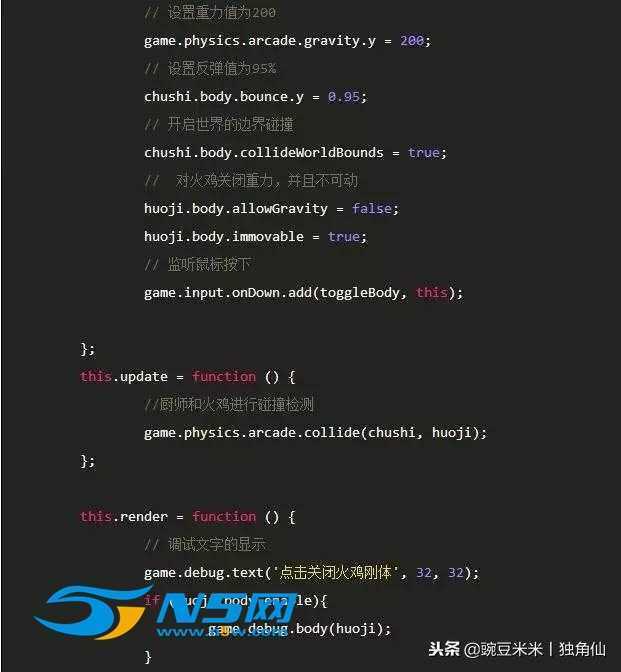
若要使一个游戏更真切,那一定离不开物理引擎,物理引擎是通过为游戏中的物体赋予真实的物理属性,盘算运动、旋转和碰撞之后的效果。就是把现实天下的牛顿定律,应用到虚拟天下当中去。物理引擎是自力于游戏引擎存在的一个库。物理引擎的种类许多,例如box2d,cocos,three等,各有优劣,各有善于。Phaser就内置了三种物理引擎arcade、ninja、P2(pixi 2d)。P2在这里要单独提一下,P2作为一个JS的2D渲染器,它的目的是提供一个快速的、轻量级而且是兼任所有装备的2D库。对于支持webgl的浏览器,P2将使用webgl绘图,不支持webgl的浏览器就降级至canvas,Pixi渲染器可以使开发者享受到硬件加速,但并不需要领会WebGL。进固然不限于这些引擎,你可以另外添加自己需要的物理引擎。下面是物理引擎的一个实例。












事例中对厨师和火鸡举行碰撞检测,类似于超级玛丽的踩怪物,厨师踩到火鸡是,由于火鸡是刚体,然后就会厨师就会反弹。当关闭火鸡的刚体属性后,厨师就直接从火鸡中穿过去了,与他碰撞的是天下的界限了。详细的示例,点我,点我!
3.6、动画
动画能够使游戏的画面更流通。动画分两种,一种是补间动画,一种是逐帧动画。




在做动画时,我们只需要在动画的开头和末端设定好状态,在中心只需要做一些过渡,就能实现图画的运动;插入中心的过渡是由盘算机自动运算而获得的。这种动画叫做补间动画。在phaser中,Tween工具就是专门用来实现补间动画的。通过game.add的tween方式获得一个Tween工具,这个方式的参数是需要举行补间动画的物体。然后我们可以使用Tween工具的to方式来实现补间动画。




在例子中,我们设定了一个图片,让它在两个点之间往返走动,详细事例,点我,点我。
若是想实现更庞大一点的动画,那就需要逐帧动画了。
差别于补间动画,逐帧动画的每一帧都需要单独制订,而不像补间动画那样只需要制订最先和竣事的那两个关键帧,同时逐帧动画是通过图片来实现的,我们可以给它的每一帧都指定一张图片,然后这些帧延续起来播放,就形成了一个动画。
下图准备了一张含有4帧图片的图片,把这4张图连起来一起循环播放,就成了一个动画。








我们把篮球的序列图加载成一个sprite工具,它有个animations属性,该工具有一个add方式,用来添加动画,另有一个play方式,用来播放动画。这样,一个循环更改的篮球就实现了。详细示例,点我,点我!
4、小技巧
4.1、用ps切完设计图后,原图对于移动端来说偏大,可以使用tinypng(tinypng.com)举行压缩,这里的图片压缩照样相当好用,可以节约用户不少带宽。也可以使用腾讯智图(zhitu.tencent.com)来举行压缩,区别于tinypng,它能为你提供高峻上WebP花样的图片。
4.2、在举行页面结构的时刻,脱离装备,根据640×1136像素举行结构,然后在页面的meta里加入




举行0.5倍缩放。这时刻屏幕能顺应320×568宽度的手机屏,对于比较宽的手机,会有些黑边。你也可以通过phaser举行缩放。




scaleMode会更改canvas的巨细到达适配的目的。
4.3、若是你想学习phaser,这里有650+的例子和文档,你也可去百度搜一篇Flappy Bird开发的教程,这样的学习会更高效。
5、末端
当试着用百度搜索了一些“H5游戏开发”之后,发现网上教程许多,什么“45分钟学会H5游戏开发”,“100行代码做个H5游戏”触目皆是,于是就改了主意,从另一角度来阐释游戏开发。H5游戏开发的思绪多数是来自于Flash,Flash有一套现成的开发流程,把它的头脑明白之后,对于H5游戏开发好处多多。再次把焦点回到市场上来,“今年将是H5游戏的元年!”,这个口号一直喊了5年,市场逐渐疲软。直到2016年第一款万万级别的产物出世,让游戏行业重新熟悉到原来H5游戏也是可以赚钱的。以现在的眼光来看待H5游戏行业,无论从手艺层面照样用户层面来讲,H5游戏的市场都出现越来越广漠的状态。
客服微信:( 181628402)本文链接: https://www.n5w.com/295420.html
版权声明:本文内容由互联网用户自觉孝敬,该文看法仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不负担相关法律责任。如发现本站有涉嫌剽窃侵权/违法违规的内容, 请发送邮件至 394062665@qq.com 举报,一经查实,本站将马上删除。
本文来源于自互联网,不代表n5网立场,侵删。发布者:虚拟资源中心,转载请注明出处:https://www.n5w.com/317127.html

 微信扫一扫
微信扫一扫 

