2000年,博客刚进入中国,却并不被看好,用户寥若晨星。
直到2005年,随着新浪、搜狐等门户网站的结构,博客逐渐在海内兴起。
但几年后,因微博、民众号等前言的生长,博客的生存空间受到挤压,最先走向消灭。
然而,迄今为止,依旧有一批热衷于创作的人在坚持谋划着小我私家博客。
不少手艺大牛和程序员,也更愿意用小我私家博客,去分享手艺,展示自我。
相比民众号、微博等注重流量和内容吸睛度的平台,小我私家博客显得更贴近创作者的初衷。
“始于兴趣,终于热爱。”
用这句话形容小我私家博客的创作者们,再合适不外了。
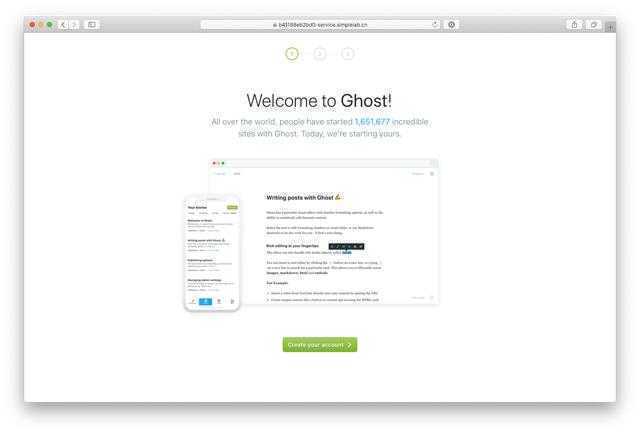
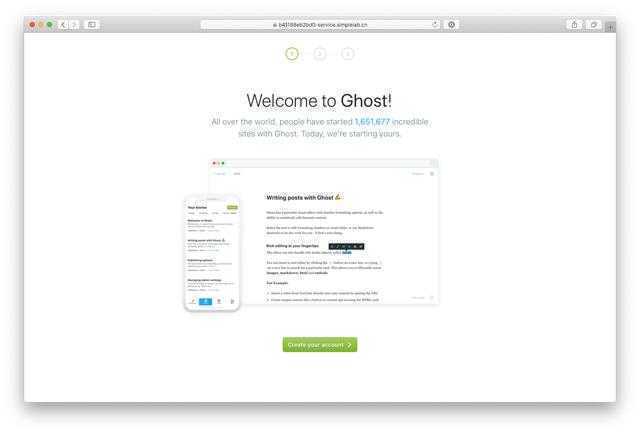
今天,为人人分享的教程是《使用 Ghost 3 搭建小我私家博客系统》,零基础人群适用。
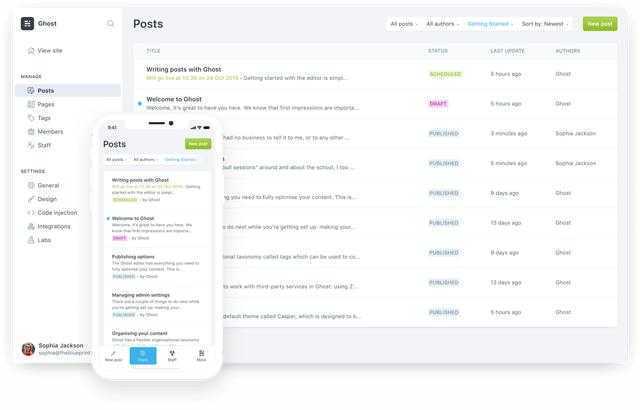
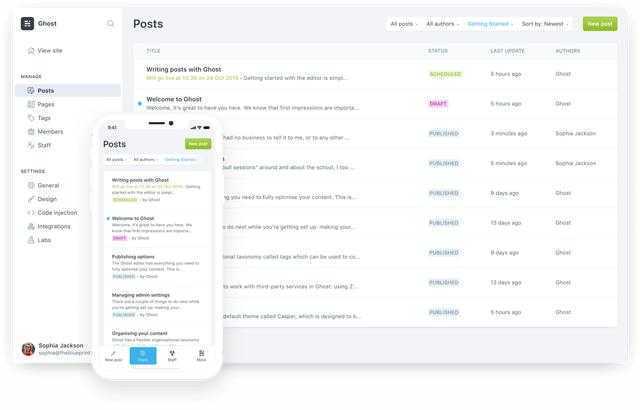
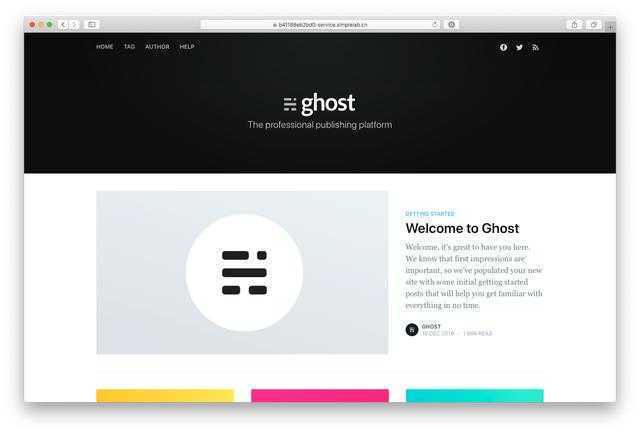
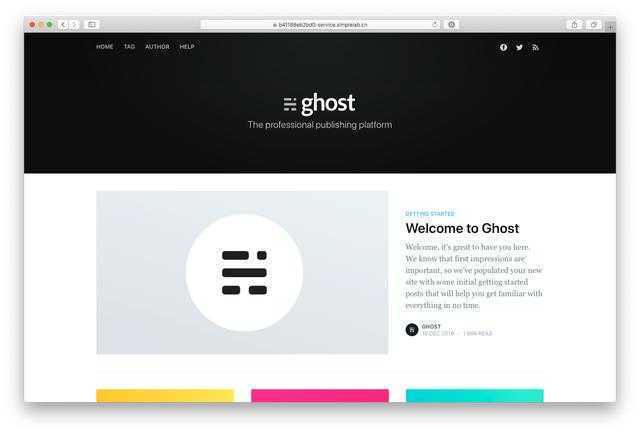
先看看最终效果图:






想要着手搭建的同伙,也可以登录 “实验楼” 官网,搜索此免费教程,直接使用其搭建好的在线环境举行博客搭建。
实验先容
Ghost 是著名的开源博客系统。
若是你是零基础人士,且想要搭建一个自己的博客,那么 Ghost 一定是最推荐的选择之一。
本次试验中,我们将领会 Ghost CLI 下令行工具,并学会使用其在实验楼线上环境中搭建一个 Ghost 博客系统。
知识点:
- Ghost CLI 下令行工具
- Ghost 博客安装和设置
开源博客哪家强?
Ghost 一定值得一试。
Ghost 已经算得上是老牌开源博客系统,现在公布的 Ghost 3 更是其史上包罗最多更新内容的版本。
Ghost 3 拥有更漂亮的前端设计和易用的后台治理系统,并支持使用 Github Actions 延续部署主题和治理付费订阅内容。
若是你需要搭建小我私家博客或者是付费内容公布系统,那么 Ghost 一定是最值得思量的选择。接下来,我们将学习安装和部署 Ghost 3 方式和技巧。




安装 Ghost CLI 下令行工具
由于 Ghost 是动态博客系统,以是最好通过云主机的方式举行部署。随着 Ghost 的迭代更新,现在的 Ghost 已经可以通过 Ghost CLI 下令行工具来安装。
相比于初代 Ghost 博客部署时贫苦的历程,Ghost 3 的部署几乎没有门槛,非专业人士也可以轻松学会。
本次实验中,我们将通过实验楼线上环境来演示 Ghost 3 的部署历程。不外,为了利便人人自行租用云主机举行部署,实验也会包罗响应的步骤和内容。
想要部署 Ghost,首先你需要租用一台云主机。海内可以选择 阿里云、腾讯云 等。
外洋可以选择 AWS,Digital Ocean 等,最低设置一样平常在 3~5 美元/月。
购置云主机之后,就可以看到服务商给出的公网 IP,我们一样平常会通过 SSH 方式连接到远程主机。由于差别云厂商的默认用户名和密钥不一样,你需要参考响应的官方辅助文档。
例如,AWS Lightsail 的官方辅助文档《连接到 Amazon Lightsail 中的 Linux 或 Unix 实例》。
Ghost 需要 Node.js 基础环境,以是在安装 Ghost CLI 下令行工具之前,我们需要先安装 Node.js。
Ghost 3 支持的 Node.js 版本 可以参考官方给出的列表,安装最推荐的 10.x 版本即可。Node.js 的安装可以直接查看 响应的官方文档步骤。此外,你需要在云主机上安装 npm 包治理器。
seo快速排名教学怎么样,三招快速优化排名技巧
由于实验楼线上环境已经安装了 Node.js 和 npm,以是我们可以跳过这两个步骤。接下来,请打开线上环境,切换到一个新的终端。
键入以下下令,安装 Ghost CLI 下令行工具:
npm install ghost-cli -g该安装历程会连续 10 分钟左右,请耐心守候安装完成。




安装 Ghost 3
安装好 Ghost CLI 下令行工具之后,就可以正式安装 Ghost 3 了。
Ghost 3 安装历程十分简朴,若是你是在云主机上安装,直接在终端中输入 ghost install 即可。
下令行工具会自动检查依赖,绑定域名,设置 HTTPS 等。一套完整流程走下来,就可以直接接见博客了。
默认情况下,Ghost 会使用 MySQL 作为后端数据库。为了利便线上环境演示,我们使用 Ghost 内陆安装模式,此时会使用 SQLite3 数据库。
接下来,在环境终端中键入:
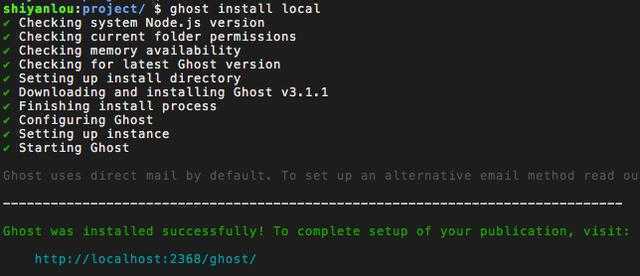
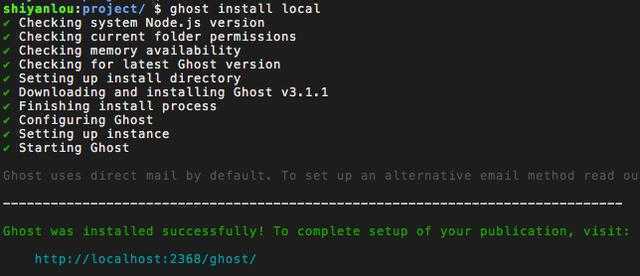
ghost install local然后守候安装历程完成。




安装乐成之后,你可以看到 Ghost was installed successfully! 的提醒。
修改设置
Ghost 3 安装乐成后,你就可以通过其提醒的 http://localhost:2368 链接接见。不外,实验楼线上环境仅开放了 8080 端口,默认的 2368 端口无法接见。
此时,你可以从线上环境左侧栏中看到 Ghost 安装之后的文件夹结构。其中,主目录下的 config.development.json 即为 Ghost 设置文件。
打开默认的 config.development.json 设置如下:
{ "url": "http://localhost:2368/", "server": { "port": 2368, "host": "127.0.0.1" }, "database": { "client": "sqlite3", "connection": { "filename": "/home/project/content/data/ghost-local.db" } }, "mail": { "transport": "Direct" }, "logging": { "transports": [ "file", "stdout" ] }, "process": "local", "paths": { "contentPath": "/home/project/content" }}我们需要修改其默认 url,port 和 host 字段。
首先,请打开线上环境右侧的 Web 服务,此时你可以看到当前环境 Web 服务的暂且域名。




实验楼线上环境分配的暂且域名结构大致为:https://随机字符-service.simplelab.cn/。
请使用该域名替换设置文件中的默认 url 字段,即将 http://localhost:2368/ 替换为 http://随机字符-service.simplelab.cn/。特别注意需要修改暂且域名前 https 到 http。
接下来,修改设置文件中默认端口 port 为 8080,原因是线上环境仅支持 8080 端口接见。
然后修改 host 为公网可接见的 0.0.0.0。实际上,在真正部署时无需修改默认设置,固然这里也学会了修改自定义设置的方式。
修改完成之后,设置文件如下,点击保留。
{ "url": "http://你复制的暂且域名-service.simplelab.cn", "server": { "port": 8080, "host": "0.0.0.0" }, "database": { "client": "sqlite3", "connection": { "filename": "/home/project/content/data/ghost-local.db" } }, "mail": { "transport": "Direct" }, "logging": { "transports": [ "file", "stdout" ] }, "process": "local", "paths": { "contentPath": "/home/project/content" }}然后我们需要重启 Ghost 服务让设置生效,在终端中键入:
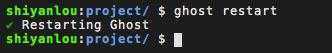
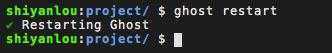
ghost restart



重启完成之后,即可重新点击「Web 服务」接见 Ghost。




后台治理
若是需要进入 Ghost 后台,请在域名后方加上 /ghost 即可。第一次进入后台需要设置治理员账户,你只需要按步骤注册即可。




注册之后,你可以看到 Ghost 的治理界面。随意点击 Ghost 后台提供的选项,看看都提供了哪些功效。




最后,你可以实验使用 Ghost 公布一篇文章。
课程总结
本次课程中,我们领会了 Ghost 博客系统的基本概况,学习了若何搭建一个 Ghost 3 博客系统。
现在,随着 Ghost 的优化迭代,其安装历程和使用体验都变得越来越好。
Ghost 也提供了其他平台迁徙的小工具,若是你正好想自建博客,异常推荐使用 Ghost。
客服微信:( 181628402)本文链接: https://www.n5w.com/254074.html


版权声明:本文内容由互联网用户自觉孝敬,该文看法仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不负担相关法律责任。如发现本站有涉嫌剽窃侵权/违法违规的内容, 请发送邮件至 394062665@qq.com 举报,一经查实,本站将马上删除。
本文来源于自互联网,不代表n5网立场,侵删。发布者:虚拟资源中心,转载请注明出处:https://www.n5w.com/271096.html

 微信扫一扫
微信扫一扫 

